AWS Client VPN은
- AWS 리소스 및 온프레미스 네트워크의 리소스에 안전하게 액세스 할 수 있도록 하는 관리형 클라이언트 기반 VPN 서비스이다.
- Client VPN에서는 OpenVPN 기반 VPN 클라이언트를 사용하여 어떤 위치에서든 리소스에 액세스 할 수 있다.

Client VPN 시작하기
1. 서버와 클라이언트 인증서 및 키 생성
Client VPN이 인증서를 사용하여 클라이언트와 서버 간의 인증을 수행한다. 서버 인증서를 AWS Certificate Manager(ACM)에 업로드하고 Client VPN 엔트포인트를 생성할 때 지정하기 위해 인증서 및 키를 생성한다.
① EasyRSA 다운로드 (https://github.com/OpenVPN/easy-rsa/releases)에서 사용 중인 OS 버전에 해당하는 ZIP 파일을 다운로드한 후 압축을 푼다.
② 명령 프롬프트를 열고 EasyRSA-3.x 폴더가 추출된 위치로 이동한다.
③ 다음 명령으로 EasyRSA3 셸을 연다.
PS D:\EasyRSA-3.0.8> .\EasyRSA-Start.bat
Welcome to the EasyRSA 3 Shell for Windows.
Easy-RSA 3 is available under a GNU GPLv2 license.
Invoke './easyrsa' to call the program. Without commands, help is displayed.
EasyRSA Shell
#④ 새 PKI 환경을 시작한다.
# ./easyrsa init-pki
path = D:/EasyRSA-3.0.8/pki/easy-rsa-7056.a47484/tmp.XXXXXX
lpPathBuffer = C:\Users\KIMSOR~1\AppData\Local\Temp\
szTempName = C:\Users\KIMSOR~1\AppData\Local\Temp\tmpED7.tmp
path = C:\Users\KIMSOR~1\AppData\Local\Temp\tmpED7.tmp
fd = 3
init-pki complete; you may now create a CA or requests.
Your newly created PKI dir is: D:/EasyRSA-3.0.8/pki
⑤ 아래 명령을 실행하고 Common Name을 지정한다.
# ./easyrsa build-ca nopass
Using SSL: openssl OpenSSL 1.1.0j 20 Nov 2018
path = D:/EasyRSA-3.0.8/pki/easy-rsa-17364.a27448/tmp.XXXXXX
lpPathBuffer = C:\Users\KIMSOR~1\AppData\Local\Temp\
szTempName = C:\Users\KIMSOR~1\AppData\Local\Temp\tmp8814.tmp
path = C:\Users\KIMSOR~1\AppData\Local\Temp\tmp8814.tmp
fd = 3
path = D:/EasyRSA-3.0.8/pki/easy-rsa-17364.a27448/tmp.XXXXXX
lpPathBuffer = C:\Users\KIMSOR~1\AppData\Local\Temp\
szTempName = C:\Users\KIMSOR~1\AppData\Local\Temp\tmp8A85.tmp
path = C:\Users\KIMSOR~1\AppData\Local\Temp\tmp8A85.tmp
fd = 3
Generating RSA private key, 2048 bit long modulus
........+++++
...........+++++
e is 65537 (0x010001)
path = D:/EasyRSA-3.0.8/pki/easy-rsa-17364.a27448/tmp.XXXXXX
lpPathBuffer = C:\Users\KIMSOR~1\AppData\Local\Temp\
szTempName = C:\Users\KIMSOR~1\AppData\Local\Temp\tmp8DD1.tmp
path = C:\Users\KIMSOR~1\AppData\Local\Temp\tmp8DD1.tmp
fd = 3
You are about to be asked to enter information that will be incorporated
into your certificate request.
What you are about to enter is what is called a Distinguished Name or a DN.
There are quite a few fields but you can leave some blank
For some fields there will be a default value,
If you enter '.', the field will be left blank.
-----
Common Name (eg: your user, host, or server name) [Easy-RSA CA]:bcheck-vpn
CA creation complete and you may now import and sign cert requests.
Your new CA certificate file for publishing is at:
D:/EasyRSA-3.0.8/pki/ca.crt
⑥ 서버 인증서 및 키를 생성한다.
# ./easyrsa build-server-full server nopass
Using SSL: openssl OpenSSL 1.1.0j 20 Nov 2018
path = D:/EasyRSA-3.0.8/pki/easy-rsa-27984.a18696/tmp.XXXXXX
lpPathBuffer = C:\Users\KIMSOR~1\AppData\Local\Temp\
szTempName = C:\Users\KIMSOR~1\AppData\Local\Temp\tmp6B85.tmp
path = C:\Users\KIMSOR~1\AppData\Local\Temp\tmp6B85.tmp
fd = 3
path = D:/EasyRSA-3.0.8/pki/easy-rsa-27984.a18696/tmp.XXXXXX
lpPathBuffer = C:\Users\KIMSOR~1\AppData\Local\Temp\
szTempName = C:\Users\KIMSOR~1\AppData\Local\Temp\tmp6E44.tmp
path = C:\Users\KIMSOR~1\AppData\Local\Temp\tmp6E44.tmp
fd = 3
path = D:/EasyRSA-3.0.8/pki/easy-rsa-27984.a18696/tmp.XXXXXX
lpPathBuffer = C:\Users\KIMSOR~1\AppData\Local\Temp\
szTempName = C:\Users\KIMSOR~1\AppData\Local\Temp\tmp70E4.tmp
path = C:\Users\KIMSOR~1\AppData\Local\Temp\tmp70E4.tmp
fd = 3
Generating a RSA private key
..................................................+++++
....+++++
writing new private key to 'D:/EasyRSA-3.0.8/pki/easy-rsa-27984.a18696/tmp.a37600'
-----
path = D:/EasyRSA-3.0.8/pki/easy-rsa-27984.a18696/tmp.XXXXXX
lpPathBuffer = C:\Users\KIMSOR~1\AppData\Local\Temp\
szTempName = C:\Users\KIMSOR~1\AppData\Local\Temp\tmp89BB.tmp
path = C:\Users\KIMSOR~1\AppData\Local\Temp\tmp89BB.tmp
fd = 3
path = D:/EasyRSA-3.0.8/pki/easy-rsa-27984.a18696/tmp.XXXXXX
lpPathBuffer = C:\Users\KIMSOR~1\AppData\Local\Temp\
szTempName = C:\Users\KIMSOR~1\AppData\Local\Temp\tmp991D.tmp
path = C:\Users\KIMSOR~1\AppData\Local\Temp\tmp991D.tmp
fd = 3
path = D:/EasyRSA-3.0.8/pki/easy-rsa-27984.a18696/tmp.XXXXXX
lpPathBuffer = C:\Users\KIMSOR~1\AppData\Local\Temp\
szTempName = C:\Users\KIMSOR~1\AppData\Local\Temp\tmpA0BE.tmp
path = C:\Users\KIMSOR~1\AppData\Local\Temp\tmpA0BE.tmp
fd = 3
path = D:/EasyRSA-3.0.8/pki/easy-rsa-27984.a18696/tmp.XXXXXX
lpPathBuffer = C:\Users\KIMSOR~1\AppData\Local\Temp\
szTempName = C:\Users\KIMSOR~1\AppData\Local\Temp\tmpA3FA.tmp
path = C:\Users\KIMSOR~1\AppData\Local\Temp\tmpA3FA.tmp
fd = 3
Using configuration from D:/EasyRSA-3.0.8/pki/easy-rsa-27984.a18696/tmp.a18692
Check that the request matches the signature
Signature ok
The Subject's Distinguished Name is as follows
commonName :ASN.1 12:'server'
Certificate is to be certified until Aug 1 01:07:23 2024 GMT (825 days)
Write out database with 1 new entries
Data Base Updated
⑦ 클라이언트 인증서 및 키를 생성한다.
# ./easyrsa build-client-full client1.domain.tld nopass
Using SSL: openssl OpenSSL 1.1.0j 20 Nov 2018
path = D:/EasyRSA-3.0.8/pki/easy-rsa-30692.a37232/tmp.XXXXXX
lpPathBuffer = C:\Users\KIMSOR~1\AppData\Local\Temp\
szTempName = C:\Users\KIMSOR~1\AppData\Local\Temp\tmp15E9.tmp
path = C:\Users\KIMSOR~1\AppData\Local\Temp\tmp15E9.tmp
fd = 3
path = D:/EasyRSA-3.0.8/pki/easy-rsa-30692.a37232/tmp.XXXXXX
lpPathBuffer = C:\Users\KIMSOR~1\AppData\Local\Temp\
szTempName = C:\Users\KIMSOR~1\AppData\Local\Temp\tmp18A8.tmp
path = C:\Users\KIMSOR~1\AppData\Local\Temp\tmp18A8.tmp
fd = 3
path = D:/EasyRSA-3.0.8/pki/easy-rsa-30692.a37232/tmp.XXXXXX
lpPathBuffer = C:\Users\KIMSOR~1\AppData\Local\Temp\
szTempName = C:\Users\KIMSOR~1\AppData\Local\Temp\tmp1B39.tmp
path = C:\Users\KIMSOR~1\AppData\Local\Temp\tmp1B39.tmp
fd = 3
Generating a RSA private key
.........................+++++
....................................................................+++++
writing new private key to 'D:/EasyRSA-3.0.8/pki/easy-rsa-30692.a37232/tmp.a14580'
-----
path = D:/EasyRSA-3.0.8/pki/easy-rsa-30692.a37232/tmp.XXXXXX
lpPathBuffer = C:\Users\KIMSOR~1\AppData\Local\Temp\
szTempName = C:\Users\KIMSOR~1\AppData\Local\Temp\tmp3141.tmp
path = C:\Users\KIMSOR~1\AppData\Local\Temp\tmp3141.tmp
fd = 3
path = D:/EasyRSA-3.0.8/pki/easy-rsa-30692.a37232/tmp.XXXXXX
lpPathBuffer = C:\Users\KIMSOR~1\AppData\Local\Temp\
szTempName = C:\Users\KIMSOR~1\AppData\Local\Temp\tmp3AA7.tmp
path = C:\Users\KIMSOR~1\AppData\Local\Temp\tmp3AA7.tmp
fd = 3
path = D:/EasyRSA-3.0.8/pki/easy-rsa-30692.a37232/tmp.XXXXXX
lpPathBuffer = C:\Users\KIMSOR~1\AppData\Local\Temp\
szTempName = C:\Users\KIMSOR~1\AppData\Local\Temp\tmp3D38.tmp
path = C:\Users\KIMSOR~1\AppData\Local\Temp\tmp3D38.tmp
fd = 3
Using configuration from D:/EasyRSA-3.0.8/pki/easy-rsa-30692.a37232/tmp.a20456
Check that the request matches the signature
Signature ok
The Subject's Distinguished Name is as follows
commonName :ASN.1 12:'client1.domain.tld'
Certificate is to be certified until Aug 1 01:09:08 2024 GMT (825 days)
Write out database with 1 new entries
Data Base Updated
⑧ EasyRSA 셸을 종료한다.
# exit
⑨ 인증서 및 키 파일 정리
사용할 파일 목록은 아래와 같다. 편의를 위에 C:\bcheck-vpn 폴더를 생성하여 이동시킨다.
| pki\ca.crt pki\issued\server.crt pki\private\server.key pki\issued\client1.domain.tld.crt pki\private\client1.domain.tld.key |
PS D:\EasyRSA-3.0.8> mkdir C:\bcheck-vpn
Directory: C:\
Mode LastWriteTime Length Name
---- ------------- ------ ----
d---- 2022-04-29 오전 10:21 bcheck-vpn
PS D:\EasyRSA-3.0.8> copy pki\ca.crt C:\bcheck-vpn
PS D:\EasyRSA-3.0.8> copy pki\issued\server.crt C:\bcheck-vpn
PS D:\EasyRSA-3.0.8> copy pki\private\server.key C:\bcheck-vpn
PS D:\EasyRSA-3.0.8> copy pki\issued\client1.domain.tld.crt C:\bcheck-vpn
PS D:\EasyRSA-3.0.8> copy pki\private\client1.domain.tld.key C:\bcheck-vpn
PS D:\EasyRSA-3.0.8> cd C:\bcheck-vpn
PS C:\bcheck-vpn>
⑩ 서버와 클라이언트 인증서 및 키를 ACM에 업로드한다. Client VPN 엔드포인트를 생성하려는 리전과 동일한 리전에 업로드해야 한다.
PS C:\bcheck-vpn> aws acm import-certificate --certificate fileb://server.crt --private-key fileb://server.key --certificate-chain fileb://ca.crt
{
"CertificateArn": "arn:aws:acm:ap-northeast-2:160270626841:certificate/aeef8187-ddf6-4f2d-b265-86883eb18409"
}
PS C:\bcheck-vpn> aws acm import-certificate --certificate fileb://client1.domain.tld.crt --private-key fileb://client1.domain.tld.key --certificate-chain fileb://ca.crt
{
"CertificateArn": "arn:aws:acm:ap-northeast-2:160270626841:certificate/e5d819da-734b-4327-9e9b-1b3512486f02"
}
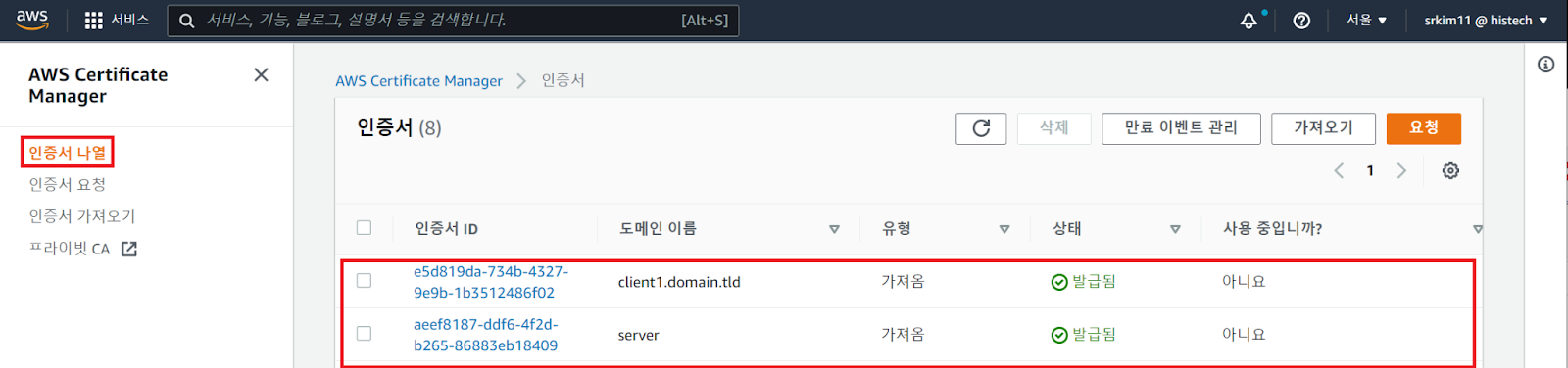
⑪ Amazon ACM 콘솔에서 [인증서 나열]에서 생성한 서버와 클라이언트 인증서를 확인한다.

'AWS' 카테고리의 다른 글
| [ec2] ubuntu에 node 설치하기 (0) | 2022.05.18 |
|---|---|
| [SQS] Gradle에서 AWS SQS SDK 사용하기 (0) | 2022.05.16 |
| [Client VPN 구축] 3~6. 클라이언트 설정 및 연결 (0) | 2022.04.29 |
| [Client VPN 구축] 2. 클라이언트 VPN 엔드포인트 생성 (0) | 2022.04.29 |
| [AWS] bastion host 만들기 (0) | 2022.03.16 |